
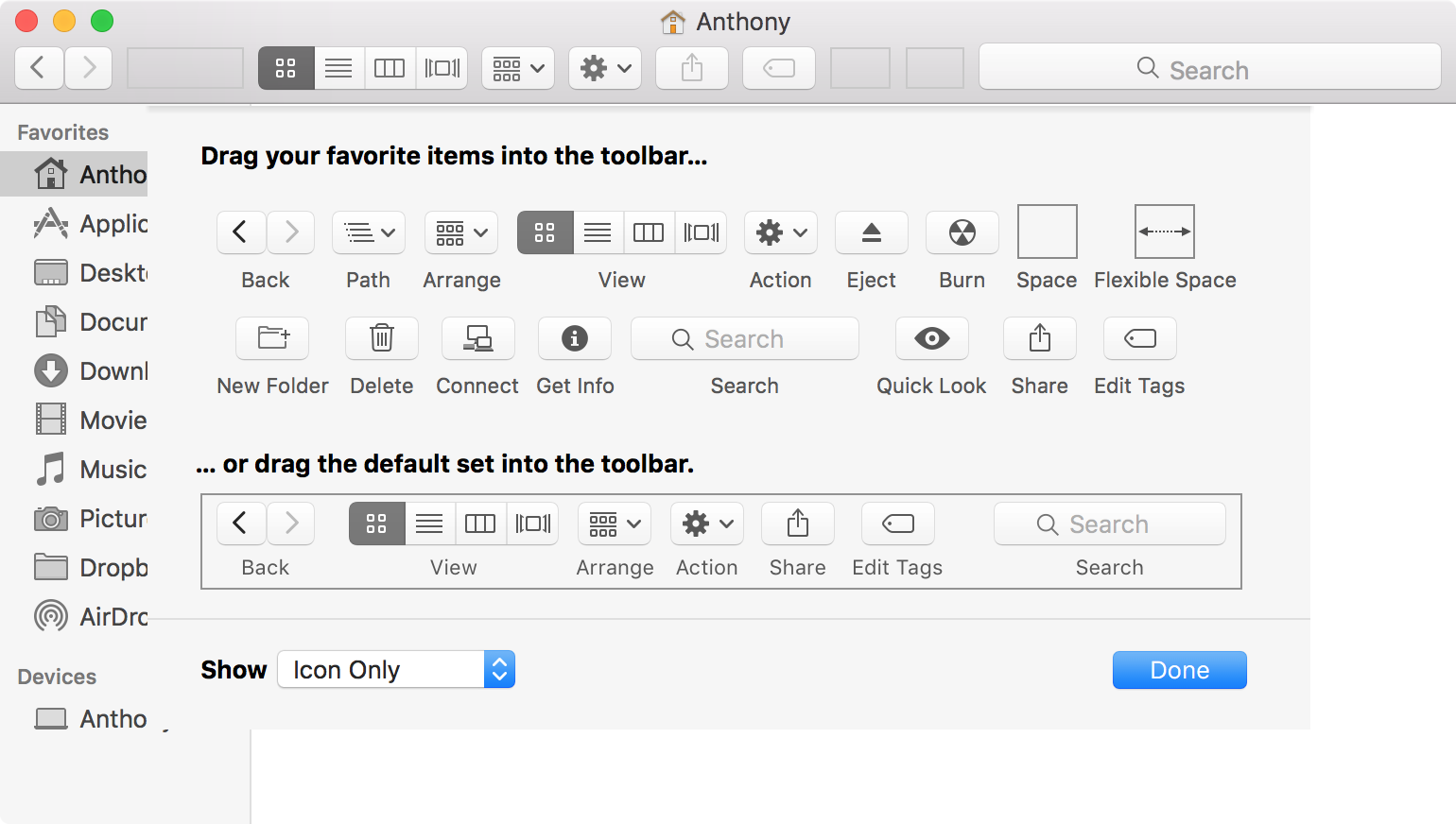
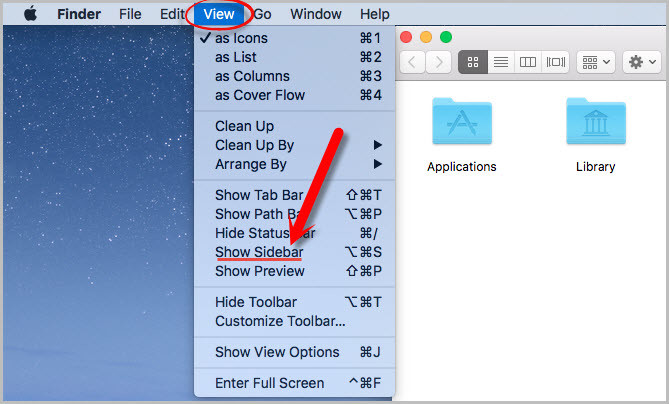
Hello, I am Ji4n1ng. I am a student and OpenInTerminal is an open source project I maintain in my spare time. It is free and open source. I will be very grateful that you can support me in purchasing an Apple Developer account. $99/year is not a small expense for students. It's close to my three-week living expenses. On your Mac, click the Finder icon in the Dock to open a Finder window. Do any of the following: Hide or show the toolbar: Choose View Hide Toolbar, or View Show Toolbar. Hiding the toolbar also hides the sidebar, and moves the status bar from the bottom to the top of the window. It's good to personalise a Mac, to make it your own. There are even whole websites dedicated to the theming of Macs. Instead of using third-party tools for different looks, I'll show you what Apple has already provided. In this tutorial, I'll be using the current version of the operating system, macOS 10.12 Sierra. You'll find that the. How to add and remove icons and applications on the Mac OS X bottom toolbar.Published by Anson Alexander from http://AnsonAlex.com.
Effective Curriculum Ideas is the home of: The Progressive Curriculum Frameworks - User-friendly word-by-word replicas of various curricula from around the world that identify progression and opportunities for differentiation. General Disclaimer The content (frameworks, tables and images) within this website, including The Progressive Curriculum Frameworks and The Progressive Capacity Matrices is: Made available to the general public to inspire people and schools to strive for excellence in the implementation of effective curriculum ideas. Disclaimereffective curriculum ideas activities. Defining the Effective Curriculum Before we could begin to design a process for curriculum renewal, we needed to answer a fundamental question: What is an effective curriculum? In our view, an effective curriculum increases students' understanding about the world around them and prepares them to live in the 21st century. Developing curriculum is a tough assignment for first year teachers. However, understanding what to expect and preparing ahead of time can be of great help.
With an all-new design that looks great on macOS Big Sur, Xcode 12 has customizable font sizes for the navigator, streamlined code completion, and new document tabs. Xcode 12 builds Universal apps by default to support Mac with Apple Silicon, often without changing a single line of code.

Designed for macOS Big Sur.
Xcode 12 looks great on macOS Big Sur, with a navigator sidebar that goes to the top of the window and clear new toolbar buttons. The navigator defaults to a larger font that's easier to read, while giving you multiple size choices. New document tabs make it easy to create a working set of files within your workspace.
Document tabs.
The new tab model lets you open a new tab with a double-click, or track the selected file as you click around the navigator. You can re-arrange the document tabs to create a working set of files for your current task, and configure how content is shown within each tab. The navigator tracks the open files within your tabs using strong selection.
Navigator font sizes.
The navigator now tracks the system setting for 'Sidebar icon size' used in Finder and Mail. You can also choose a unique font size just for Xcode within Preferences, including the traditional dense information presentation, and up to large fonts and icon targets.
Code completion streamlined.
A new completion UI presents only the information you need, taking up less screen space as you type. And completions are presented much faster, so you can keep coding at maximum speed.
Redesigned organizer.
An all-new design groups all critical information about each of your apps together in one place. Choose any app from any of your teams, then quickly navigate to inspect crash logs, energy reports, and performance metrics, such as battery consumption and launch time of your apps when used by customers.
SwiftUI
SwiftUI offers new features, improved performance, and the power to do even more, all while maintaining a stable API that makes it easy to bring your existing SwiftUI code forward into Xcode 12. A brand new life cycle management API for apps built with SwiftUI lets you write your entire app in SwiftUI and share even more code across all Apple platforms. And a new widget platform built on SwiftUI lets you build widgets that work great on iPad, iPhone, and Mac. Your SwiftUI views can now be shared with other developers, and appear as first-class controls in the Xcode library. And your existing SwiftUI code continues to work, while providing faster performance, better diagnostics, and access to new controls.
Universal app ready.
Xcode 12 is built as a Universal app that runs 100% natively on Intel-based CPUs and Apple Silicon for great performance and a snappy interface.* It also includes a unified macOS SDK that includes all the frameworks, compilers, debuggers, and other tools you need to build apps that run natively on Apple Silicon and the Intel x86_64 CPU.
Updated automatically
When you open your project in Xcode 12, your app is automatically updated to produce release builds and archives as Universal apps. When you build your app, Xcode produces one binary 'slice' for Apple Silicon and one for the Intel x86_64 CPU, then wraps them together as a single app bundle to share or submit to the Mac App Store. You can test this at any time by selecting 'Any Mac' as the target in the toolbar.

Test multiple architectures.
On the new Mac with Apple Silicon, you can run and debug apps running on either the native architecture or on Intel virtualization by selecting 'My Mac (Rosetta)' in the toolbar.
Multiplatform template
New multiplatform app templates set up new projects to easily share code among iOS, iPadOS, and macOS using SwiftUI and the new lifecycle APIs. The project structure encourages sharing code across all platforms, while creating special custom experiences for each platform where it makes sense for your app.

Improved auto-indentation
Swift code is auto-formatted as you type to make common Swift code patterns look much better, including special support for the 'guard' command.
StoreKit testing
New tools in Xcode let you create StoreKit files that describe the various subscription and in-app purchase products your app can offer, and create test scenarios to make sure everything works great for your customers — all locally testable on your Mac.
Get started.
Download Xcode 12 and use these resources to build apps for all Apple platforms.
Toolbars
A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as they view, create, and collaborate on documents.
For developer guidance, see NSToolbar.
Ipad App Sale
Toolbar Items
The elements within a toolbar are called toolbar items and consist of either image buttons or specific system controls that are optimized for use in the toolbar.
System controls
Provide toolbar items for the things people do most often. The purpose of the toolbar is to provide shortcuts to common tasks within the app or current window.
Include image buttons or system controls, but not both. Toolbars look best and are easiest to understand when they contain elements of the same type.
Use only toolbar-specific system control styles. In apps that run in macOS 10.15 and earlier, use only the following system control styles in the toolbar. Because these controls are designed to closely integrate with the toolbar's appearance, they don't belong in the main content area of a window.
| Control | Style | Control API | Style API |
|---|---|---|---|
| Push button | Textured and rounded | NSButton | NSTexturedRoundedBezelStyle |
| Segmented control | Textured and rounded | NSSegmentedControl | NSSegmentStyleTexturedRounded |
| Segmented control | Separated | NSSegmentedControl | NSSegmentStyleSeparated |
| Pop-up button | Textured and rounded | NSPopUpButton with pullsDown set to false | NSTexturedRoundedBezelStyle |
| Pull-down button | Textured and rounded | NSPopUpButton with pullsDown set to true | NSTexturedRoundedBezelStyle |
| Search field | N/A | NSSearchField | N/A |
Make every toolbar item available as a menu command. Since the toolbar is customizable and can be hidden, it shouldn't be the only place to find a command. Conversely, it doesn't make sense to provide toolbar items for every menu item because not all menu commands are important enough or used often enough to warrant inclusion.
Provide a short, descriptive label for every toolbar item. Users see these labels when they configure the toolbar to show icons and text, or text only. Write labels that consist of one or two words that describe the result of clicking the item. Use title-style capitalization, no ending punctuation, and prefer verbs and verb phrases like View, Insert, and Share.
For developer guidance, see NSToolbarItem.
Appearance
Make sure the meaning of each toolbar item is clear. People shouldn't need to experiment or wait for a tooltip to figure out what an item does. Provide a simple, recognizable glyph and a short, descriptive label.
Prefer system-provided glyphs in toolbar items because they're familiar. System glyphs automatically receive appropriate coloring and react to user interactions and vibrancy. See System Icons.

Hello, I am Ji4n1ng. I am a student and OpenInTerminal is an open source project I maintain in my spare time. It is free and open source. I will be very grateful that you can support me in purchasing an Apple Developer account. $99/year is not a small expense for students. It's close to my three-week living expenses. On your Mac, click the Finder icon in the Dock to open a Finder window. Do any of the following: Hide or show the toolbar: Choose View Hide Toolbar, or View Show Toolbar. Hiding the toolbar also hides the sidebar, and moves the status bar from the bottom to the top of the window. It's good to personalise a Mac, to make it your own. There are even whole websites dedicated to the theming of Macs. Instead of using third-party tools for different looks, I'll show you what Apple has already provided. In this tutorial, I'll be using the current version of the operating system, macOS 10.12 Sierra. You'll find that the. How to add and remove icons and applications on the Mac OS X bottom toolbar.Published by Anson Alexander from http://AnsonAlex.com.
Effective Curriculum Ideas is the home of: The Progressive Curriculum Frameworks - User-friendly word-by-word replicas of various curricula from around the world that identify progression and opportunities for differentiation. General Disclaimer The content (frameworks, tables and images) within this website, including The Progressive Curriculum Frameworks and The Progressive Capacity Matrices is: Made available to the general public to inspire people and schools to strive for excellence in the implementation of effective curriculum ideas. Disclaimereffective curriculum ideas activities. Defining the Effective Curriculum Before we could begin to design a process for curriculum renewal, we needed to answer a fundamental question: What is an effective curriculum? In our view, an effective curriculum increases students' understanding about the world around them and prepares them to live in the 21st century. Developing curriculum is a tough assignment for first year teachers. However, understanding what to expect and preparing ahead of time can be of great help.
With an all-new design that looks great on macOS Big Sur, Xcode 12 has customizable font sizes for the navigator, streamlined code completion, and new document tabs. Xcode 12 builds Universal apps by default to support Mac with Apple Silicon, often without changing a single line of code.
Designed for macOS Big Sur.
Xcode 12 looks great on macOS Big Sur, with a navigator sidebar that goes to the top of the window and clear new toolbar buttons. The navigator defaults to a larger font that's easier to read, while giving you multiple size choices. New document tabs make it easy to create a working set of files within your workspace.
Document tabs.
The new tab model lets you open a new tab with a double-click, or track the selected file as you click around the navigator. You can re-arrange the document tabs to create a working set of files for your current task, and configure how content is shown within each tab. The navigator tracks the open files within your tabs using strong selection.
Navigator font sizes.
The navigator now tracks the system setting for 'Sidebar icon size' used in Finder and Mail. You can also choose a unique font size just for Xcode within Preferences, including the traditional dense information presentation, and up to large fonts and icon targets.
Code completion streamlined.
A new completion UI presents only the information you need, taking up less screen space as you type. And completions are presented much faster, so you can keep coding at maximum speed.
Redesigned organizer.
An all-new design groups all critical information about each of your apps together in one place. Choose any app from any of your teams, then quickly navigate to inspect crash logs, energy reports, and performance metrics, such as battery consumption and launch time of your apps when used by customers.
SwiftUI
SwiftUI offers new features, improved performance, and the power to do even more, all while maintaining a stable API that makes it easy to bring your existing SwiftUI code forward into Xcode 12. A brand new life cycle management API for apps built with SwiftUI lets you write your entire app in SwiftUI and share even more code across all Apple platforms. And a new widget platform built on SwiftUI lets you build widgets that work great on iPad, iPhone, and Mac. Your SwiftUI views can now be shared with other developers, and appear as first-class controls in the Xcode library. And your existing SwiftUI code continues to work, while providing faster performance, better diagnostics, and access to new controls.
Universal app ready.
Xcode 12 is built as a Universal app that runs 100% natively on Intel-based CPUs and Apple Silicon for great performance and a snappy interface.* It also includes a unified macOS SDK that includes all the frameworks, compilers, debuggers, and other tools you need to build apps that run natively on Apple Silicon and the Intel x86_64 CPU.
Updated automatically
When you open your project in Xcode 12, your app is automatically updated to produce release builds and archives as Universal apps. When you build your app, Xcode produces one binary 'slice' for Apple Silicon and one for the Intel x86_64 CPU, then wraps them together as a single app bundle to share or submit to the Mac App Store. You can test this at any time by selecting 'Any Mac' as the target in the toolbar.
Test multiple architectures.
On the new Mac with Apple Silicon, you can run and debug apps running on either the native architecture or on Intel virtualization by selecting 'My Mac (Rosetta)' in the toolbar.
Multiplatform template
New multiplatform app templates set up new projects to easily share code among iOS, iPadOS, and macOS using SwiftUI and the new lifecycle APIs. The project structure encourages sharing code across all platforms, while creating special custom experiences for each platform where it makes sense for your app.
Improved auto-indentation
Swift code is auto-formatted as you type to make common Swift code patterns look much better, including special support for the 'guard' command.
StoreKit testing
New tools in Xcode let you create StoreKit files that describe the various subscription and in-app purchase products your app can offer, and create test scenarios to make sure everything works great for your customers — all locally testable on your Mac.
Get started.
Download Xcode 12 and use these resources to build apps for all Apple platforms.
Toolbars
A toolbar provides convenient access to frequently used commands and features, and resides in the frame at the top of a window, either below or integrated with the title bar. In Pages, for example, the toolbar includes the commands people use most often as they view, create, and collaborate on documents.
For developer guidance, see NSToolbar.
Ipad App Sale
Toolbar Items
The elements within a toolbar are called toolbar items and consist of either image buttons or specific system controls that are optimized for use in the toolbar.
System controls
Provide toolbar items for the things people do most often. The purpose of the toolbar is to provide shortcuts to common tasks within the app or current window.
Include image buttons or system controls, but not both. Toolbars look best and are easiest to understand when they contain elements of the same type.
Use only toolbar-specific system control styles. In apps that run in macOS 10.15 and earlier, use only the following system control styles in the toolbar. Because these controls are designed to closely integrate with the toolbar's appearance, they don't belong in the main content area of a window.
| Control | Style | Control API | Style API |
|---|---|---|---|
| Push button | Textured and rounded | NSButton | NSTexturedRoundedBezelStyle |
| Segmented control | Textured and rounded | NSSegmentedControl | NSSegmentStyleTexturedRounded |
| Segmented control | Separated | NSSegmentedControl | NSSegmentStyleSeparated |
| Pop-up button | Textured and rounded | NSPopUpButton with pullsDown set to false | NSTexturedRoundedBezelStyle |
| Pull-down button | Textured and rounded | NSPopUpButton with pullsDown set to true | NSTexturedRoundedBezelStyle |
| Search field | N/A | NSSearchField | N/A |
Make every toolbar item available as a menu command. Since the toolbar is customizable and can be hidden, it shouldn't be the only place to find a command. Conversely, it doesn't make sense to provide toolbar items for every menu item because not all menu commands are important enough or used often enough to warrant inclusion.
Provide a short, descriptive label for every toolbar item. Users see these labels when they configure the toolbar to show icons and text, or text only. Write labels that consist of one or two words that describe the result of clicking the item. Use title-style capitalization, no ending punctuation, and prefer verbs and verb phrases like View, Insert, and Share.
For developer guidance, see NSToolbarItem.
Appearance
Make sure the meaning of each toolbar item is clear. People shouldn't need to experiment or wait for a tooltip to figure out what an item does. Provide a simple, recognizable glyph and a short, descriptive label.
Prefer system-provided glyphs in toolbar items because they're familiar. System glyphs automatically receive appropriate coloring and react to user interactions and vibrancy. See System Icons.
Prefer glyphs over text in toolbar items. In a customizable toolbar, labels appear beneath toolbar items when the user chooses to display them, so displaying control text above label text is redundant. If you create custom glyphs, use a maximum size of 19x19 pt (38x38px @2x).
If you need a full-color freestanding toolbar icon, don't redesign a toolbar version of a well-known interface element. If you use a recognizable icon from elsewhere, don't change its appearance or perspective. To create full-color freestanding toolbar icons, use the PNG format and provide @1x and @2x icons that measure 32x32 pt (64x64 px @2x).
If you must display text within a control, make sure it's clear and concise. When describing an object, setting, or state, use a noun or noun phrase. When describing an action, use a verb or verb phrase. In all cases, use title-style capitalization.
Accurately reflect the current state of a control that toggles between two states. Sometimes, a toolbar item toggles an app state on and off. This type of item must clearly communicate its state to the user. You can accomplish this by changing the item's color scheme and label. For example, Mail includes a toolbar item that toggles accounts online and offline. When an account is online, the item displays a blue icon and a Go Offline label; when it's offline, the item displays a gray icon and a Go Online label.
Consider using translucency when content flows beneath a toolbar. Translucency creates a sense of depth and context. A toolbar automatically adopts translucency when placed above a scroll view or when the window is configured as a full-size content view. For developer guidance, see NSFullSizeContentViewWindowMask. For related design guidance, see Translucency.
Macos Menu Bar
Avoid giving a toolbar item a persistent selected appearance. Clicking a toolbar item results in an immediate action — such as opening a new window, switching to a different view, displaying a menu, or inserting (or removing) an object — so it doesn't make sense to imply that there is also a change in state. The exception to this is a segmented control that shows a persistent selected appearance within the context of the control, such as the view controls in a Finder window toolbar.
Layout
Arrange toolbar items to support the main task people accomplish in your app. In general, use the leading end of the toolbar for commands that should have the highest visibility. 'High visibility' can mean different things in different apps. In some apps, frequency of use should determine visibility. In other apps, it makes more sense to rank items by importance.
If appropriate, group related toolbar items. In some cases, you can define logical groups of toolbar items, such as one group for document manipulation tasks and another for text manipulation tasks. When you create a group, arrange its items according to importance or frequency of use. Use the same criteria to arrange groups themselves. The toolbar in Keynote includes several groups that are based on functionality, including one for presentation-level functions, one for playback functions, and one for object insertion.
Visibility
Let people show or hide the toolbar. A user might want to hide the toolbar to minimize distractions or reveal more content. Be sure to provide commands for hiding and revealing the toolbar in the View menu.
Consider automatically hiding the toolbar in full-screen mode to increase the focus on content. Although people usually rely on the presence of a toolbar, you can hide it in a full-screen window if it's not needed to accomplish the focused task. For example, Preview hides the toolbar in a full-screen window because people are more likely to view content than to annotate it. If you hide the toolbar in a full-screen window, reveal it (along with the menu bar) when the pointer moves to the top of the screen.
Customization
Toolbars are often customizable. In a customizable toolbar, people can decide which items appear in the toolbar, and in many cases choose whether to show the items as icons, text, or icons and text combined. Some toolbars let the user choose whether large or small toolbar items are displayed. Apps often let people hide the toolbar entirely, for increased focus on content.
In general, let people customize the toolbar. People have different workflows and should ideally be able to customize the toolbar's contents and appearance to support their individual working styles.
Provide useful default toolbar items. Not everyone customizes the toolbar so your default items should be commands that most people find useful. Ideally, toolbar commands also educate new users about the key features of your app.
If you allow customization, add the Customize Toolbar menu item to the View menu. See View Menu.
.GAME - Gita For All Made Easy.PT - Positive Thinker Session Date Syllabus Topic to be covered GAME POSITIVE THINKER Course (from lessons 1 to 6) 1 5th JUNE 2019 1. Scientific facts proving Reincarnation 2 12th JUNE 2019 2. How is Reincarnation relevant to my life? 3 19th JUNE 2019 3. Spirit of Bhagavad-gita. Course schedulegamegita for all made easy floor and decor. After all, what could be more fun than making video games for a living? Of course, this popularity means that this is also a very competitive field, and aspiring game designers need a high level of art and design talent as well as experience with general-purpose programming languages like C# and game engines such as Unity to land the jobs they. Take courses from the world's best instructors and universities. Courses include recorded auto-graded and peer-reviewed assignments, video lectures, and community discussion forums. When you complete a course, you'll be eligible to receive a shareable electronic Course Certificate for a small fee.
Behavior
Don't add an app-specific contextual menu to the toolbar. A toolbar already has a contextual menu that's used consistently across the system for customization. Additionally, title bars often let people Control-click to rename a document or reveal its path. If you require a set of commands that act on the selection, either add a contextual menu in the content area of the window, or add an action pop-up button in the toolbar. For related guidance, see Contextual Menus and Action Pop-Up Buttons.
Consider letting people click nondestructive toolbar items when a window is inactive. Usually, clicking the toolbar of an inactive window brings the window to the front. In some cases, it may be useful to let the user invoke a toolbar item without bringing the window to the front so they can stay focused on a task in a different window. The toolbar of the standard Fonts panel behaves this way.
Consider adding spring-loading support to toolbar items. On pressure-sensitive systems, such as systems with the Force Touch trackpad, spring loading lets a user activate a button or segmented control segment by dragging items over it and force clicking — that is, pressing harder — without dropping the items. The user can then continue dragging the items, possibly to perform additional actions. In Calendar, for example, people can drag an event over the day, week, month, or year segments in the toolbar. Force clicking a segment switches the calendar view without releasing the event, so people can drop the event at the desired location in the new calendar view.
